WAI Resources
WAI Home
Accessibility Fundamentals
The following resources provide information for getting started with accessibility:
- Introduction to Web Accessibility
- Introduces web accessibility and links to additional resources.
- Video Introduction to Web Accessibility and W3C Standards 4-minute video.
- Digital Accessibility Foundations - Free Online Course
- Introduces a self-paced course from W3C WAI for technical and non-technical learners.
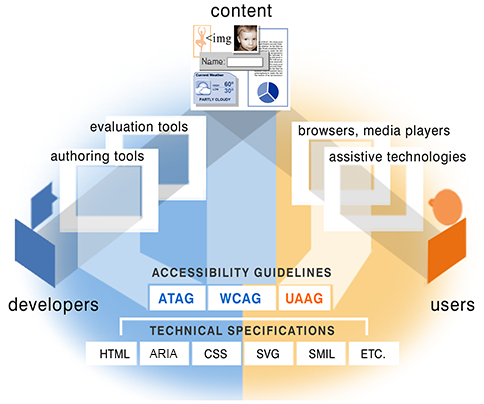
- Essential Components of Web Accessibility
- Shows how web accessibility depends on several components of web development and interaction working together and shows the relationship between the WAI guidelines: Web Content Accessibility Guidelines (WCAG), Authoring Tool Accessibility Guidelines (ATAG), and User Agent Accessibility Guidelines (UAAG).
- Accessibility Principles
- Helps developers, designers, and others to understand the principles for creating accessible websites, web applications, browsers, and other web tools. Provides references to the international standards from W3C Web Accessibility Initiative (WAI) and to stories of web users.
- Web Accessibility Perspectives Videos: Explore the Impact and Benefits for Everyone
- Videos that demonstrate that web accessibility is essential for people with disabilities and useful for all. Learn about the impact of accessibility and the benefits for everyone in a variety of situations. Each video is about 1 minute, and the compilation is 7:37. Pages include supporting information.
- How People with Disabilities Use the Web
- Introduces how people with disabilities use the web. Describes tools and approaches that people with different kinds of disabilities use to browse the web and the barriers they encounter due to poor design.
- Older Users and Web Accessibility: Meeting the Needs of Ageing Web Users
- Explains that designing products that are easier for older people to use is similar to designing for people with disabilities. Guidance on how to make your websites, web applications, and web tools work better for older users is covered in existing international accessibility standards from the W3C, including Web Content Accessibility Guidelines (WCAG).
- Accessibility, Usability, and Inclusion
- Explains the distinctions and overlaps between accessibility, usability, and inclusive design; encourages increased coordination across research and practice in these disciplines; and points out the importance of maintaining the focus of accessibility on people with disabilities.
Planning & Policies
The following resources provide guidance for individual project management and for managing accessibility throughout an organization.
- Web Accessibility First Aid: Approaches for Interim Repairs
- Provides a concise overview with pointers to address the most critical issues. Helps with the situation: “I need to make my website accessible and I don’t even know where to start!”
- Planning and Managing Web Accessibility
- Describes activities to help you integrate accessibility throughout your organization and projects.
- Involving Users in Web Projects for Better, Easier Accessibility
- Describes how project managers, designers, and developers can better understand accessibility issues and implement more effective accessibility solutions.
Law and Policy Resources
The resources below help you find existing laws and policies, and develop a policy for your organization.
- Web Accessibility Laws and Policies
- Lists governmental laws and policies relating to web accessibility in countries and regions around the world.
- Developing Organizational Policies on Web Accessibility
- Describes considerations when making simple or comprehensive policies for creating, managing, and delivering accessible websites.
- Developing an Accessibility Statement
- Helps you create an accessibility statement for your own website, mobile application, or other digital content.
Design & Develop
Tips for Getting Started with Web Accessibility
These tips introduce some basic considerations for making your website more accessible to people with disabilities. They provide links to additional guidance.
- Writing for Web Accessibility
- Tips for writing and presenting content.
- Designing for Web Accessibility
- Tips for user interface and visual design.
- Developing for Web Accessibility
- Tips for markup and coding.
Media Resource for Audio and Video
- Making Audio and Video Media Accessible
- Helps you understand and create captions/subtitles, audio description of visual information, descriptive transcripts, and sign language for media. Includes guidance for creating new videos, and on media player accessibility. Introduces user experiences and benefits to organizations.
Web Accessibility Tutorials
The tutorials provide guidance on how to create components that meet Web Content Accessibility Guidelines (WCAG), that are more accessible to people with disabilities, and that provide a better user experience for everyone.
- Page Structure Tutorial
- Menus Tutorial
- Images Tutorial
- Tables Tutorial
- Forms Tutorial
- Carousels Tutorial
Other Design and Development Resources
- How to Meet WCAG (Quick Reference)
- A customizable reference to Web Content Accessibility Guidelines (WCAG) requirements (“success criteria”) and techniques.
- WAI-ARIA Authoring Practices
- Provides approaches, advice, and examples to help web application developers make widgets, navigation, and behaviors accessible using WAI-ARIA (Accessible Rich Internet Applications) roles, states, and properties.
- Developing Websites for Older People: How WCAG Applies
- Lists specific WCAG success criteria and techniques that particularly improve accessibility and usability for older people.
Test & Evaluate
When developing or redesigning a website or web application, evaluate accessibility early and throughout the development process to identify accessibility problems early, when it is easier to address them.
There are evaluation tools that help with evaluation. However, no tool alone can determine if a site meets accessibility standards. Knowledgeable human evaluation is required to determine if a site is accessible.
Initial Checks
Even if you don’t know anything about accessibility and you don’t have a robust accessibility tool, you can check some aspects of accessibility.
- Easy Checks — A First Review of Web Accessibility
- Provides step-by-step guidance and brief explanations for checking some aspects of accessibility.
Tools
Web accessibility evaluation tools are software programs or online services that help determine if web content meets accessibility standards.
- Web Accessibility Evaluation Tools List
- Includes information on more than 100 tools. You can use the filters to narrow down the list to the types of tools you are interested in.
- Selecting Web Accessibility Evaluation Tools
- Provides guidance on choosing tools. It describes the features and functionality of different types of evaluation tools, and discusses things to consider for your situation.
Conformance Evaluation and Reports
Conformance evaluation determines how well web pages or applications meet accessibility standards. W3C’s Website Accessibility Conformance Evaluation Methodology (WCAG-EM) is an approach for determining conformance to Web Content Accessibility Guidelines (WCAG).
- WCAG-EM Overview: Website Accessibility Conformance Evaluation Methodology
- A short page with basic information to get you started. We suggest you read it before going to the full WCAG-EM document.
- WCAG-EM Report Tool: Website Accessibility Evaluation Report Generator
- Helps you generate evaluation reports according to WCAG-EM. It does not do the checking for you. It helps you follow the steps of WCAG-EM and it generates a report from the input you provide.
- Template for Web Accessibility Evaluation Reports
- Suggests information to include in a report.
- ATAG Report Tool
- Helps you generate a report on how a tool meets Authoring Tool Accessibility Guidelines (ATAG). Authoring tools are software and services used to create web content – such as content management systems (CMS) and what-you-see-is-what-you-get (WYSIWYG) HTML editors.
Communicate the results of evaluation clearly, including the scope of the evaluation.
People
Getting the right people and skills involved makes your accessibility evaluations more effective.
- Involving Users in Evaluating Web Accessibility
- Provides guidance on including people with disabilities (“users”) in evaluation throughout project development.
- Using Combined Expertise to Evaluate Web Accessibility
- Discusses skill sets and considerations for collaborative review.
Standards
Specifications for writing accessibility test rules (ACT Rules Format) and expressing test results (EARL) are introduced in Evaluation Standards Overview.
Teach & Advocate
Training Resources
- How to Make Your Presentations Accessible to All
- Helps you make presentations, talks, meetings, and training accessible to all of your potential audience, including people with disabilities and others.
- Curricula on Web Accessibility: A Framework to Build Your Own Courses
- Provides curricula to help you create courses on web accessibility for different roles. It defines learning outcomes, and provides ideas to teach and assess knowledge. The curriculum “Introduction to Web Accessibility” is currently available. Additional curriculum will be available in 2020 and 2021.
- Developing Web Accessibility Presentations and Training
- Provides materials for speakers, lecturers, educators and other presenters to help their participants understand more about web accessibility. The materials provide a range of information from introductory slides for those new to accessibility, to statistics and demos for experienced trainers. (Note: This content is mostly from 2013. The Curricula links to more recent resources.]
- Before and After Demonstration (BAD)
- Shows an inaccessible website and a retrofitted version of the same website. Includes annotations that highlight key accessibility barriers and repairs, and evaluation reports for WCAG 2.0.
Advocating Resources
- Contacting Organizations about Inaccessible Websites
- Encourages telling organizations about accessibility barriers on their website. Provides guidance on identifying key contacts, describing the problem, and following up as needed. Includes tips and sample e-mails.
- The Business Case for Digital Accessibility
- Examines the rationale for organizations to address accessibility. Includes tangible and intangible benefits, and the risks of not addressing accessibility adequately. Explores how accessibility can drive innovation, enhance your brand, extend market reach, and minimize legal risk.
Standards/Guidelines
The World Wide Web Consortium (W3C) develops international Web standards: HTML, CSS, and many more. W3C’s Web standards are called W3C Recommendations.
All W3C standards are reviewed for accessibility support by the Accessible Platform Architectures (APA) Working Group.
The W3C standards and Working Group Notes introduced below are particularly relevant to accessibility.
Accessibility Guidelines
Essential Components of Web Accessibility shows how web accessibility depends on several components of web development and interaction working together, and how the WAI guidelines (WCAG, ATAG, UAAG) apply.
Web Content Accessibility Guidelines (WCAG)
Web “content” generally refers to the information in a web page or web application, including:
- natural information such as text, images, and sounds
- code or markup that defines structure, presentation, etc.
WCAG applies to dynamic content, multimedia, “mobile”, etc. WCAG can also be applied to non-web information and communications technologies (ICT), as described in WCAG2ICT.
WCAG info:
- WCAG Overview
- WCAG 2.1 at a Glance
- How to Meet WCAG 2 (Quick Reference)
- WCAG 2.0 Standard
- WCAG 2.1 Standard
Authoring Tool Accessibility Guidelines (ATAG)
Authoring tools are software and services that “authors” (web developers, designers, writers, etc.) use to produce web content. For example: HTML editors, content management systems (CMS), and websites that let users add content, such as blogs and social networking sites. ATAG documents explain how to:
- make the authoring tools themselves accessible, so that people with disabilities can create web content, and
- help authors create more accessible web content.
ATAG info:
User Agent Accessibility Guidelines (UAAG)
User agents include browsers, browser extensions, media players, readers, and other applications that render web content.
UAAG info:
Technical Specifications
Accessible Rich Internet Applications (WAI-ARIA)
ARIA provides semantics so authors can convey user interface behaviors and structural information to assistive technologies (such as screen readers). The ARIA specification provides an ontology of roles, states, and properties that define accessible user interface elements.
The ARIA suite includes API mapping specifications that provide user agent implementation guidance. It also include modules for Graphics and Digital Publishing.
ARIA info:
- WAI-ARIA Overview – includes a list and description of modules and API mappings
- WAI-ARIA Authoring Practices
- WAI-ARIA 1.1 Standard
Audio and Video
-
WebVTT: The Web Video Text Tracks Format is a format for captions, text video descriptions, and other metadata that is time-aligned with audio or video content.
-
Timed Text Markup Language (TTML) is intended to be used for transcoding or exchanging timed text information among legacy distribution content formats for subtitling and captioning.
Evaluation
The following resources support development of accessibility evaluation methods and tools:
-
Accessibility Conformance Testing (ACT) Overview — ACT establishes and documents rules for testing the conformance of web content to accessibility standards.
-
Evaluation and Report Language (EARL) Overview — EARL is a machine-readable format for expressing test results.
Additional resources related to evaluation are listed in the Evaluating Web Accessibility Overview, including:
- WCAG-EM Overview: Website Accessibility Conformance Evaluation Methodology — WCAG-EM is an approach for determining how well a website conforms to Web Content Accessibility Guidelines (WCAG).
Personalization
Personalization Overview — Personalization involves tailoring the user experience to meet the needs and preferences of the individual user. Content authors can use personalization standards to provide a default design and enable user personalization with minimal work.
Pronunciation
Pronunciation Overview — Pronunciation is about screen readers and other text-to-speech (TTS) synthesis pronouncing content properly.
Other Areas of W3C WAI work
Additional Information
-
List of all W3C accessibility-related Standards (“W3C Recommendations”) and Working Group Notes
-
Web Accessibility Laws & Policies lists governmental laws and policies relating to web accessibility in countries and regions around the world. Many of these reference W3C accessibility standards.
-
Why Standards Harmonization is Essential to Web Accessibility
-
Referencing and Linking to WAI Guidelines and Technical Documents